فعالسازی هدر Subscription در ایمیلسرور
هدرهای مربوط به Subscription در ایمیلها، به کاربران اجازه میدهد تا از دریافت ایمیلهای خاص معاف شوند یا اینکه مشتاقانه از دریافت آنها لذت ببرند. دلیل دیگر استفاده از این هدرها، اسپم نشدن ایمیلهای شما است. اگر کاربران از دریافت ایمیلهای شما خسته شدند، میتوانند از دکمه خروجی این هدرها استفاده کنند تا ایمیلهای شما به اسپم نرود و دیگر برای کاربران غیر مشتاق، ارسال نشود.

بهصورت کلی، هدر Subscription دو بخش دارد:
- هدر List-Subscribe: برای پیوستن کاربران به اشتراک برای دریافت ایمیلها، استفاده میشود.
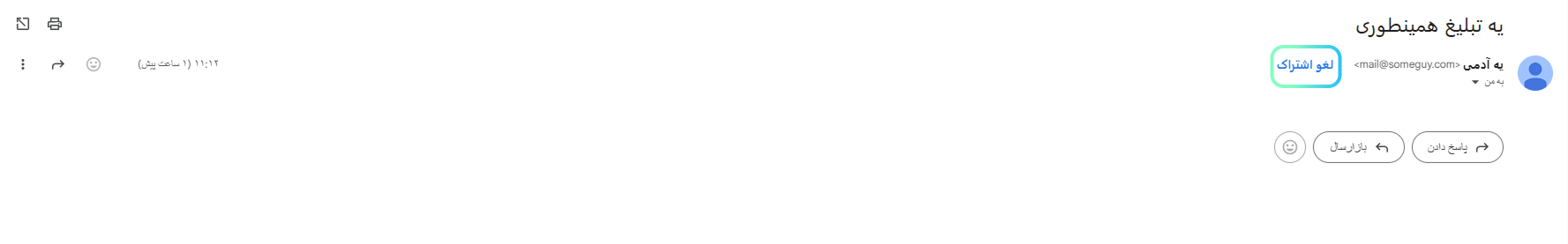
- هدر List-Unsubscribe: برای لغو اشتراک و عدم دریافت ایمیلها، استفاده میشود.
برای اینکه گوگل و سایر سرویسدهندگان ایمیل دکمه لغو اشتراک (Unsubscribe) را در ایمیلهای شما نمایش دهند، باید در ابتدا، طبق قوانین ضد اسپم مانند CAN-SPAM Act، امکان لغو اشتراک از دریافت ایمیلها را بدهید و فرآیند آن ساده و سریع باشد. علاوه بر این، ایمیلهای شما باید مطابق با استانداردهای ضد اسپم ارسال شوند و برای ایجاد اعتبار، نیاز به سابقه ارسال ایمیلهای معتبر و بدون گزارش اسپم دارید. در نهایت، ارسال ایمیلهای با محتوای مناسب و تعامل مثبت کاربران به مرور اعتبار شما را افزایش میدهد و این امکان را میدهد که سرویسها دکمه Unsubscribe را به طور خودکار در ایمیلهای شما اضافه کنند.
استفاده از هدرهای Subscription در کد
در صورتی که برای ارسال ایمیل از پلتفرم خاصی استفاده میکنید و قصد دارید که ایمیلهای ارسالی به همراه هدرهای Subscription ارسال شوند؛ میتوانید از قطعه کدهای زیر، استفاده کنید:
در قطعه کدهای فوق، بهجای http://www.example.com/subscribe و http://www.example.com/unsubscribe، آدرسهای مربوط به صفحههای Subscribe و Unsubscribe خود را قرار دهید. همچنین، عبارت (Click here to subscribe/unsubscribe to our mailing list) که یک نوع comment میباشد را، میتوانید تغییر دهید. البته این نوع comment در NodeJS و NextJS در فیلد comment، قرار میگیرد.