راهاندازی سریع برنامههای Varnish Cache
Varnish Cache یک شتابدهنده برنامههای وب است که به عنوان caching HTTP reverse proxy نیز، شناخته میشود. فقط کافیست تا Varnish Cache را در مقابل سروری که از طریق پروتکل HTTP با سایر سرورها و یا مشتریها ارتباط برقرار میکند؛ نصب کنید و آن را برای cache کردن محتوای سرور، پیکر بندی کنید تا بتواند تاثیر فوقالعاده خود را در برنامه شما بگذارد. Varnish Cache واقعاً سریع است! بسته به معماری شما، میتواند سرعت بالا آمدن وبسایت را 300 تا 1000 برابر افزایش دهد.
برای راهاندازی برنامه با استفاده از ابزار Liara Console کافیست تا مراحل زیر را طی کنید:
ورود به حساب کاربری
وارد کنسول لیارا شوید و با وارد کردن ایمیل یا شماره همراه ثبت شده، به اکانت خود در لیارا، لاگین کنید.
انتخاب حساب
حساب شخصی یا تیم مدنظرتان برای راهاندازی برنامه آماده را انتخاب کنید.
همچنین بخوانید: مدیریت تیمها در لیارا
راهاندازی برنامه
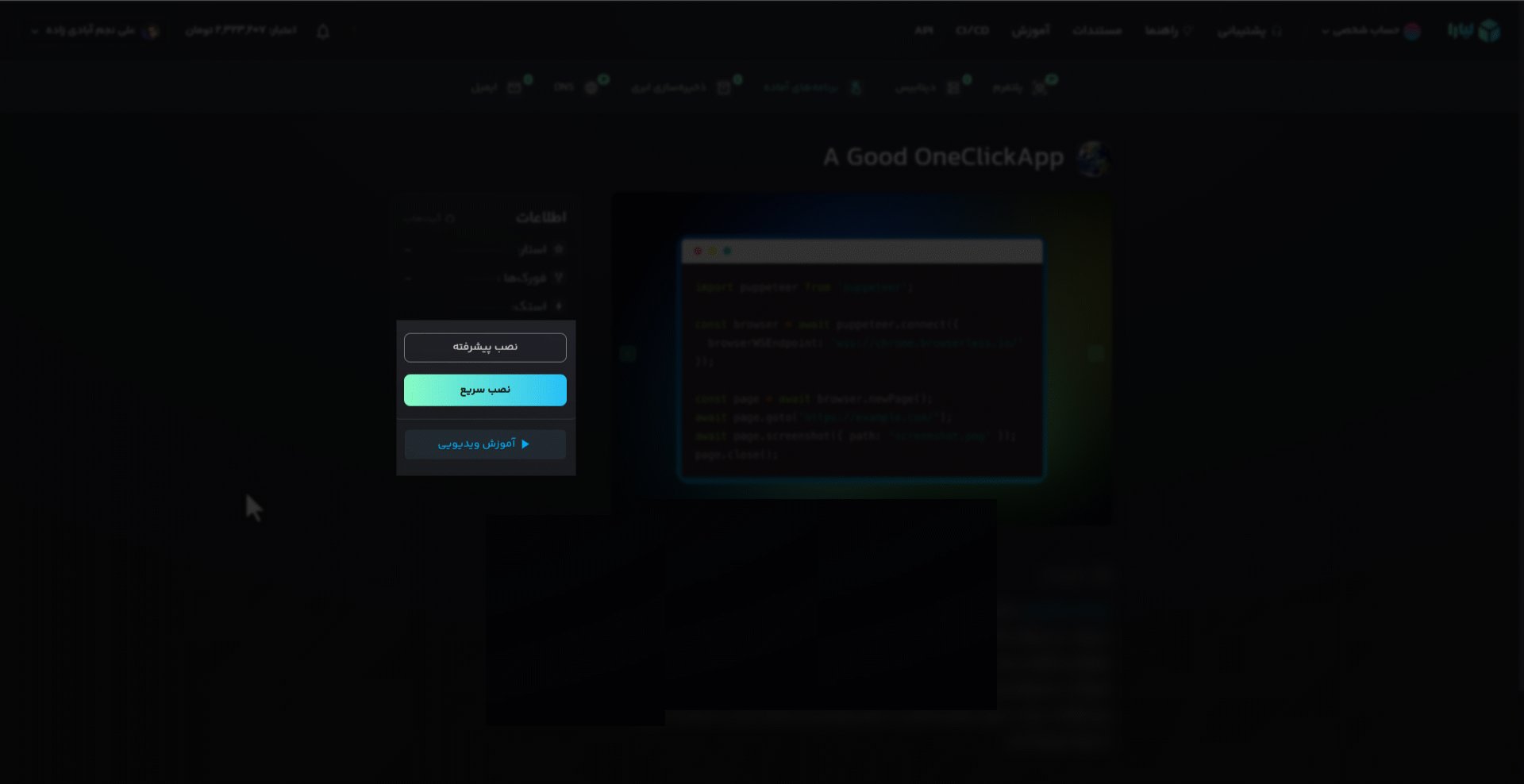
بر روی منوی برنامههای آماده و سپس بر روی برنامه varnish cache، کلیک کنید. در ادامه، میتوانید از گزینه نصب سریع یا گزینه نصب پیشرفته برای استقرار و نصب برنامهتان استفاده کنید:
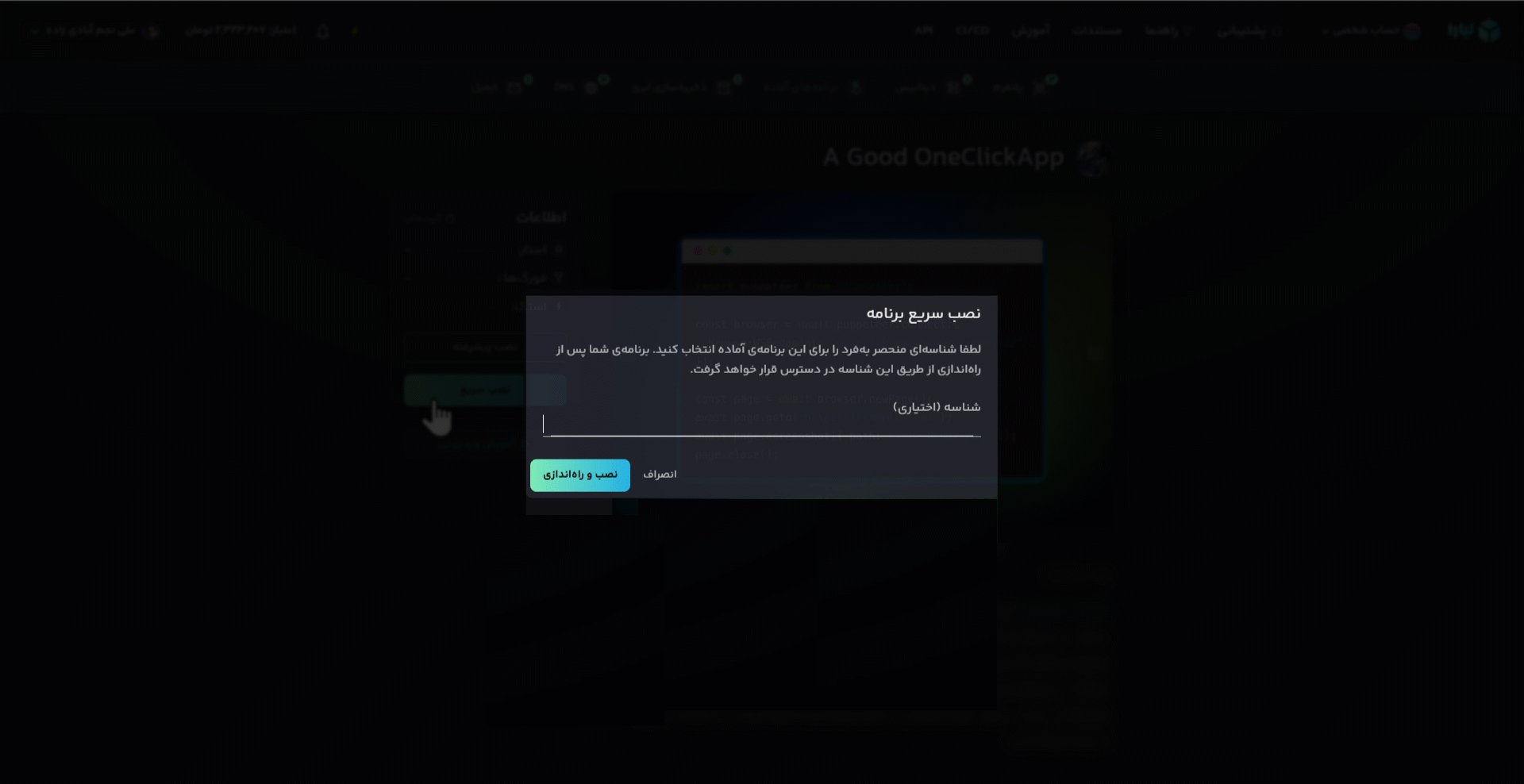
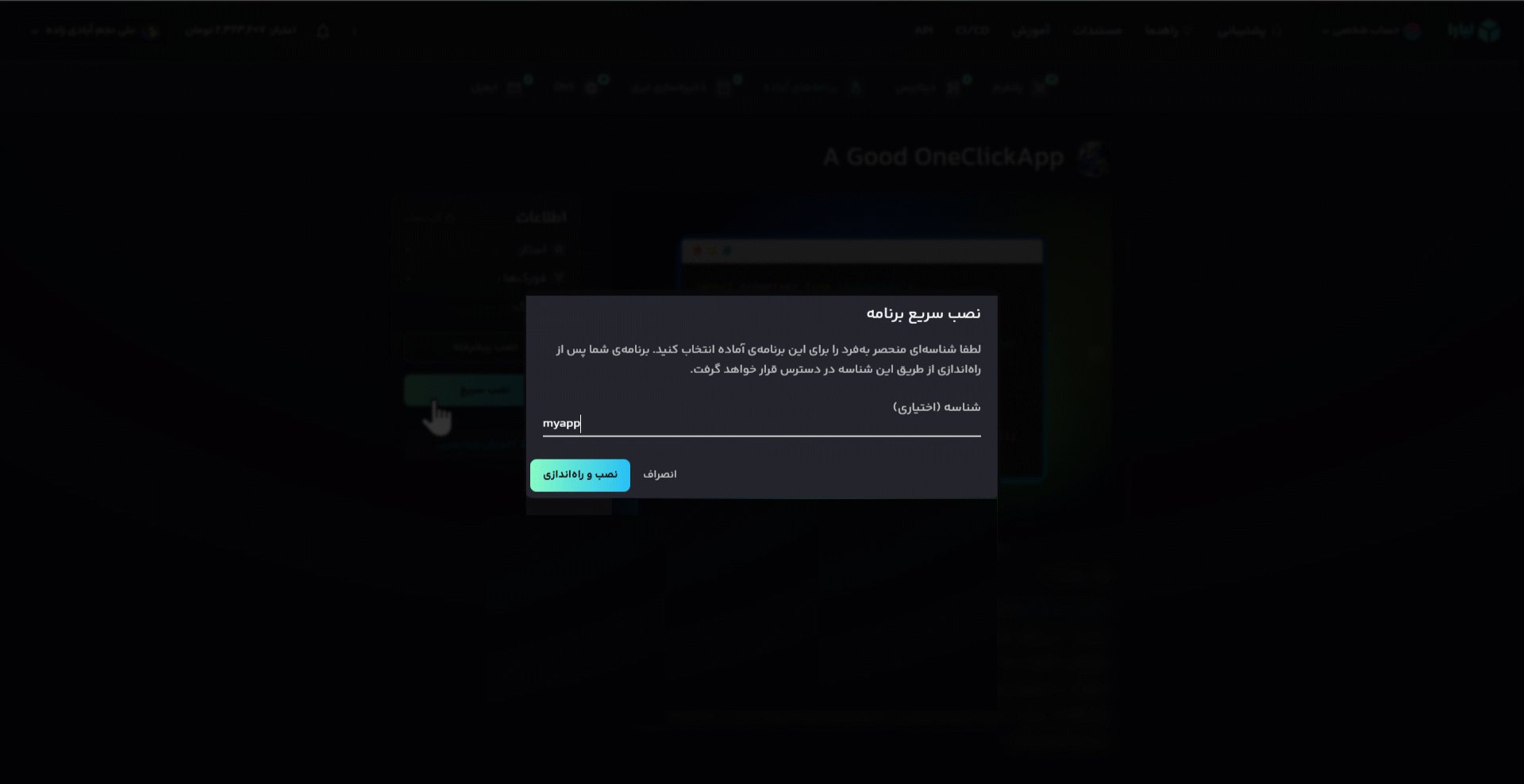
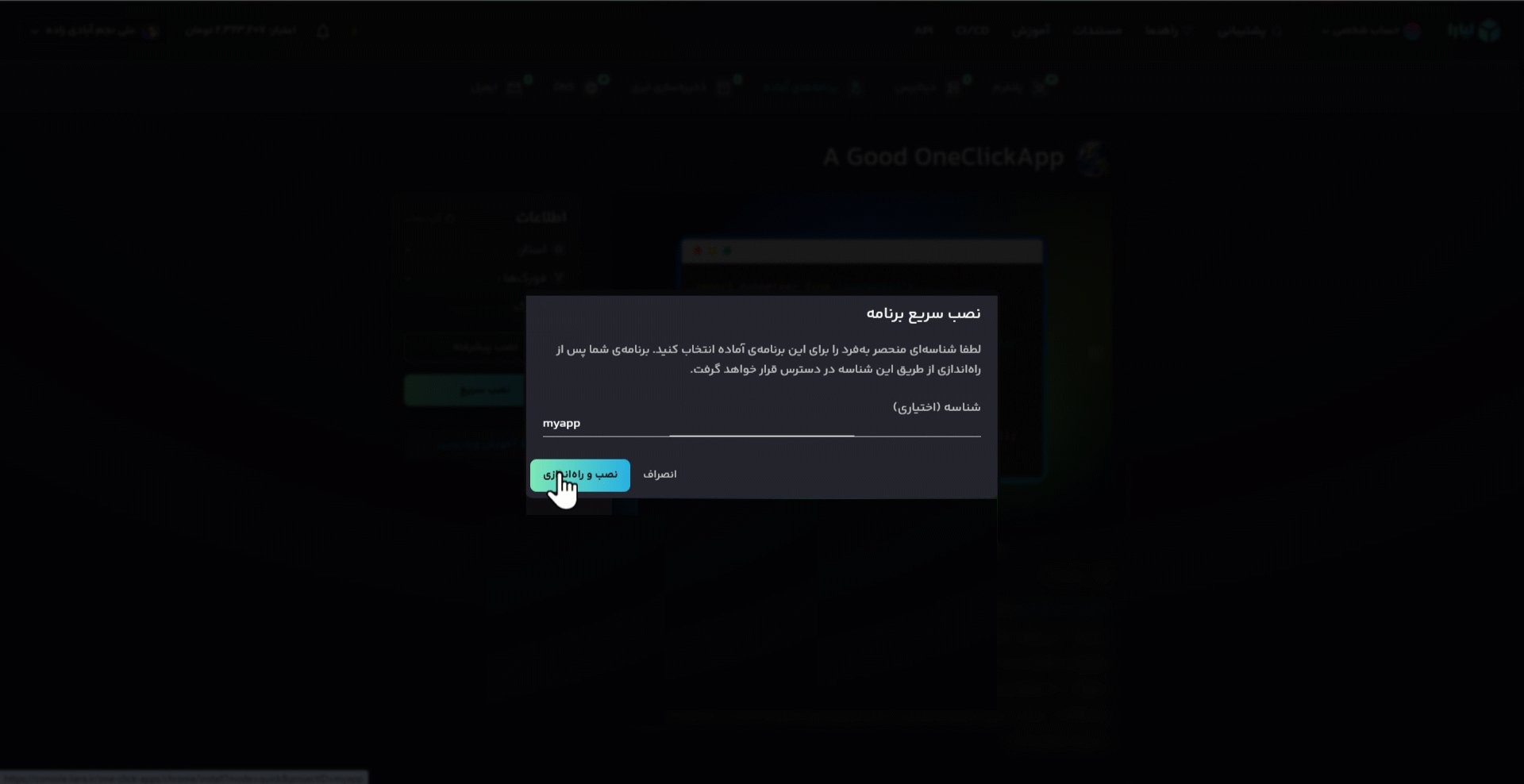
در صورتی که از قابلیت نصب سریع استفاده کنید؛ لیارا از شما میخواهد که یک نام برای برنامه خود، انتخاب کنید؛ که شما میتوانید در صورت تمایل و پس از وارد کردن نام موردنظرتان برای برنامه، بر روی گزینه نصب و راهاندازی کلیک کنید تا برنامهتان ساخته و نصب شود.

با انجام کار فوق، لیارا برای برنامه(برنامهها)ی شما، شناسه منحصربهفرد و یک شبکه خصوصی جدید با پلن سختافزاری و بسته امکانات پیشفرض، ایجاد میکند و پس از موفقیت آمیز بودن نصب برنامه، شما میتوانید وضعیت برنامهتان را در بخش رویدادها و لاگها بررسی کنید.
هم Varnish Cache و هم برنامه هدف باید در یک شبکه خصوصی مشترک قرار داشته باشند تا بتوانند به یکدیگر متصل شوند.
بهتر است که طبق مستندات دامنهها، دامنه خریداری شده خود را، به جای برنامه اصلیتان، به Varnish Cache متصل کنید و پس از آن، با همین دامنه، وارد برنامه خود شوید.