تولید متن با AI در NextJS
ممکن است شرایطی پیش آید که نیاز به تولید متن بر اساس یک پرامپت (prompt) داشته باشید. برای مثال، ممکن است بخواهید به یک پرسش، پاسخ بدهید؛ یا از یک متن، خلاصه بسازید. تابع generateText میتواند برای تولید متن بر اساس پرامپت ورودی، مورد استفاده قرار گیرد.
کلاینت
بیایید یک کامپوننت سادهی React ایجاد کنیم که هنگام کلیک روی یک دکمه، یک درخواست POST به مسیر api/completion/ ارسال کند. این endpoint وظیفه دارد بر اساس پرامپت ورودی، متنی را تولید کند. در فایل app/page.tsx قطعه کد زیر را قرار دهید:
سرور
بیایید یک route handler برای مسیر api/completion/ ایجاد کنیم که وظیفه دارد بر اساس پرامپت ورودی، متنی تولید کند. این route، تابع generateText از ماژول ai را فراخوانی خواهد کرد. این تابع، متن را بر اساس پرامپت ورودی تولید کرده و نتیجه را بازمیگرداند. قطعه کد زیر را در مسیر app/api/completion/route.ts، قرار دهید:
متغیرهای محیطی BASE_URL و LIARA_API_KEY همان baseUrl سرویس هوش مصنوعی لیارا و کلید API لیارا هستند که باید در بخش متغیرهای محیطی برنامه خود، آنها را تنظیم کنید.
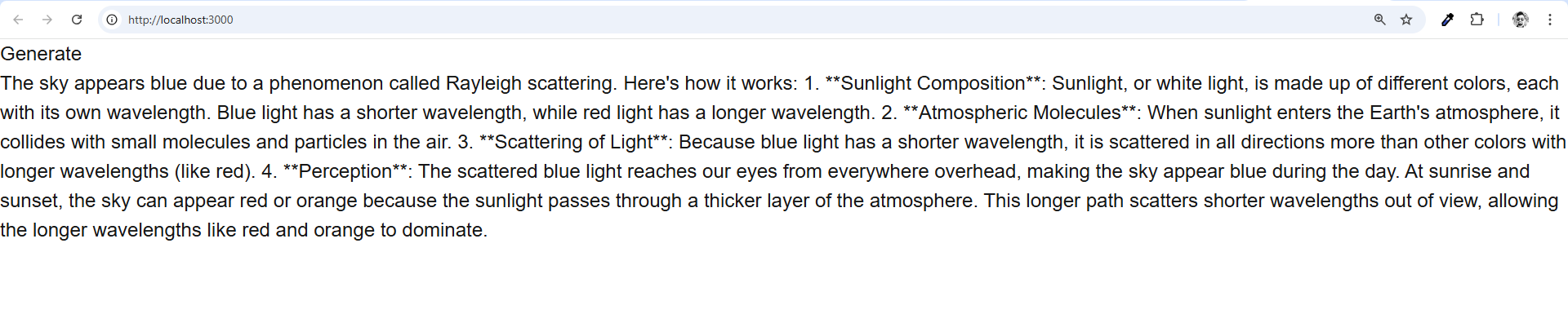
خروجی برنامه فوق:

پروژه فوق را میتوانید بهصورت کامل در گیتهاب لیارا، مشاهده کنید.



