تولید متن با ورودی با AI در NextJS
ممکن است مواقعی وجود داشته باشد که بخواهید متنی را بر اساس مجموعهای از پیامها تولید نمایید. قابلیت chat completion این امکان را فراهم میکند که متن را بر اساس یک رشته از پیامها تولید کنید.
این مجموعه پیامها میتواند شامل هرگونه تعامل بین چندین سیستم مختلف باشد، اما متداولترین و قابلدرکترین کاربرد آن، نمایش گفتوگویی میان یک کاربر و یک مدل است.
کلاینت
بیایید ابتدا یک رابط چت ساده ایجاد کنیم که شامل یک فیلد ورودی برای ارسال پیام کاربر و نمایش تاریخچهی گفتگو باشد. در این رابط، هنگام ارسال پیام توسط کاربر، درخواست به endpoint در api/chat/ ارسال میشود تا پاسخ دستیار (assistant) تولید و نمایش داده شود. در فایل app/page.tsx قطعه کد زیر را قرار دهید:
سرور
در گام بعد، بیایید یک endpoint به نام api/chat/ ایجاد کنیم که وظیفه دارد پاسخ دستیار را بر اساس تاریخچهی گفتگو تولید کند. در مسیر app/api/chat/route.ts، قطعه کد زیر را قرار دهید:
متغیرهای محیطی BASE_URL و LIARA_API_KEY همان baseUrl سرویس هوش مصنوعی لیارا و کلید API لیارا هستند که باید در بخش متغیرهای محیطی برنامه خود، آنها را تنظیم کنید.
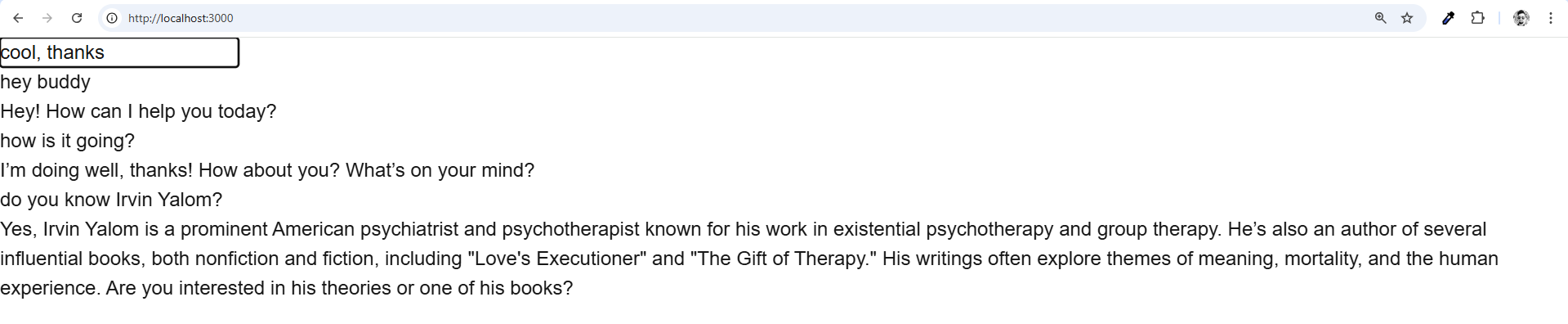
خروجی برنامه فوق:

پروژه فوق را میتوانید بهصورت کامل در گیتهاب لیارا، مشاهده کنید.



