استریم متن با ورودی با AI در NextJS
chat completion گاهی ممکن است زمانبر باشد، مخصوصاً وقتی که پاسخ بزرگ باشد. در چنین مواردی، استریم پاسخ گفتگو بهصورت بلادرنگ به سمت کلاینت بسیار مفید است و این امکان را فراهم میکند که کلاینت پیام جدید را همزمان حین تولید توسط مدل، نمایش دهد، بهجای اینکه کاربران منتظر بمانند تا تولید بهطور کامل به پایان برسد.
کلاینت
بیایید یک کامپوننت React ایجاد کنیم که در آن از هوک useChat از ماژول ai-sdk/react@ استفاده شده است. هوک useChat هنگام ارسال پیام توسط کاربر، یک endpoint به نام api/chat/ را فراخوانی میکند. این endpoint، پاسخ دستیار را بر اساس تاریخچهی گفتگو تولید کرده و آن را بهصورت استریم به کلاینت ارسال مینماید. در فایل app/page.tsx قطعه کد زیر را قرار دهید:
سرور
در مرحله بعد، بیایید endpoint api/chat/ را ایجاد کنیم که وظیفه دارد پاسخ دستیار را بر اساس تاریخچهی گفتگو تولید کند. قطعه کد زیر را در مسیر app/api/chat/route.ts، قرار دهید:
متغیرهای محیطی BASE_URL و LIARA_API_KEY همان baseUrl سرویس هوش مصنوعی لیارا و کلید API لیارا هستند که باید در بخش متغیرهای محیطی برنامه خود، آنها را تنظیم کنید.
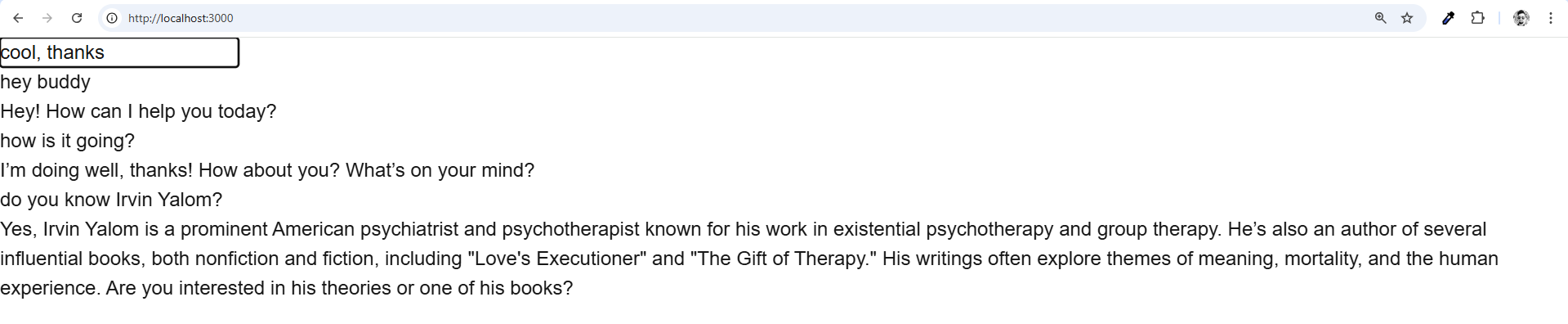
خروجی برنامه فوق:

پروژه فوق را میتوانید بهصورت کامل در گیتهاب لیارا، مشاهده کنید.



