ساخت برنامه Static در لیارا
برای ساخت برنامه، کافیست تا پس از ورود به پنل کاربری وارد تیم مدنظرتان یا حساب شخصیتان، شوید؛ سپس وارد منوی پلتفرم شوید؛ بر روی گزینه ایجاد برنامه کلیک کرده و پلتفرم را بر روی Static تنظیم کنید. در ادامه باید برای برنامهتان یک شناسه و یک شبکه خصوصی انتخاب کنید و در نهایت منابع سختافزاری و بسته امکانات مدنظرتان را انتخاب کنید. در آخر، کافیست تا بر روی گزینه ایجاد برنامه کلیک کنید تا برنامهتان ساخته شود.
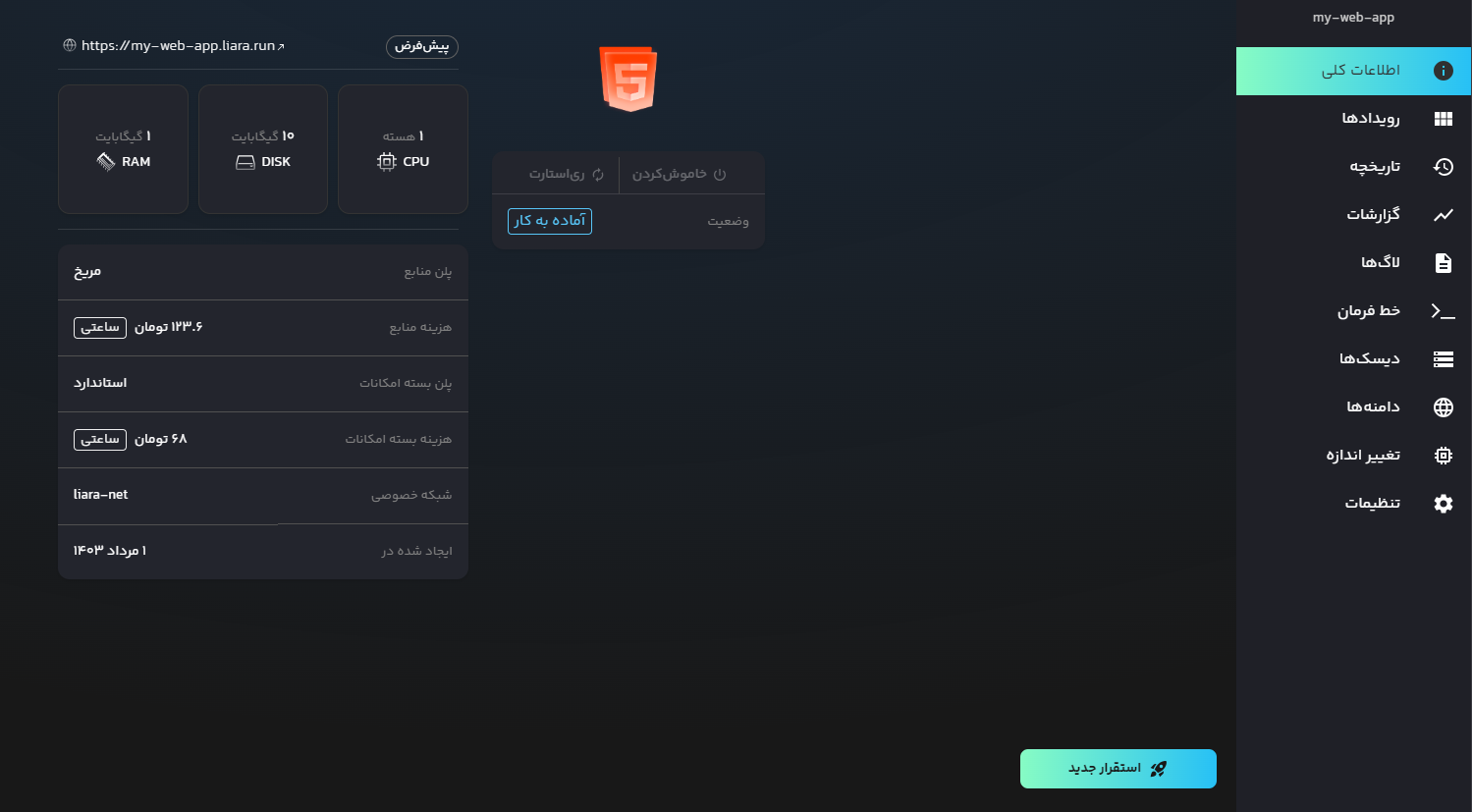
شناسهای که برای برنامه خود انتخاب میکنید باید یکتا باشد، پس از ساخت برنامه، شما میتوانید با استفاده از شناسه و پسوند liara.run. به برنامه خود، دسترسی داشته باشید؛ به عنوان مثال، اگر شناسه برنامهتان را my-web-app انتخاب کنید؛ برنامهتان در آدرس زیر، قابل مشاهده و بررسی خواهد بود:
در واقع، این همان دامنه پیشفرضی است که لیارا به صورت رایگان در اختیار شما قرار میدهد. در نهایت، میتوانید وضعیت برنامه خود را در پنل کاربری مشاهده بفرمایید که در حالت آماده به کار قرار دارد: